
|
공개 문제 세부 지시 사항 |
|
C.1 공지사항 ❍ 공지사항 타이틀 영역과 콘텐츠 영역을 구분하여 표현해야 한다.(단, 콘텐츠는 HTML 코딩으로 작성해야 하며, 이미지로 삽입하면 안 된다.) ❍ 콘텐츠는 Contents 폴더의 제공된 텍스트를 적용하여 제작한다. ❍ 공지사항의 첫 번째 콘텐츠를 클릭(Click)할 경우 레이어 팝업창(Layer Pop_ up)이 나타나며, 레이어 팝업창 내에 닫기 버튼을 두어서 클릭하 면 해당 팝업 창이 닫혀야 한다. ❍ 레이어 팝업의 제목과 내용은 Contents 폴더의 제공된 텍스트 파일을 사용한다.
C.2 갤러리 ❍ Contents 폴더의 제공된 이미지 3개를 사용하여 가로방향으로 배치한다. |
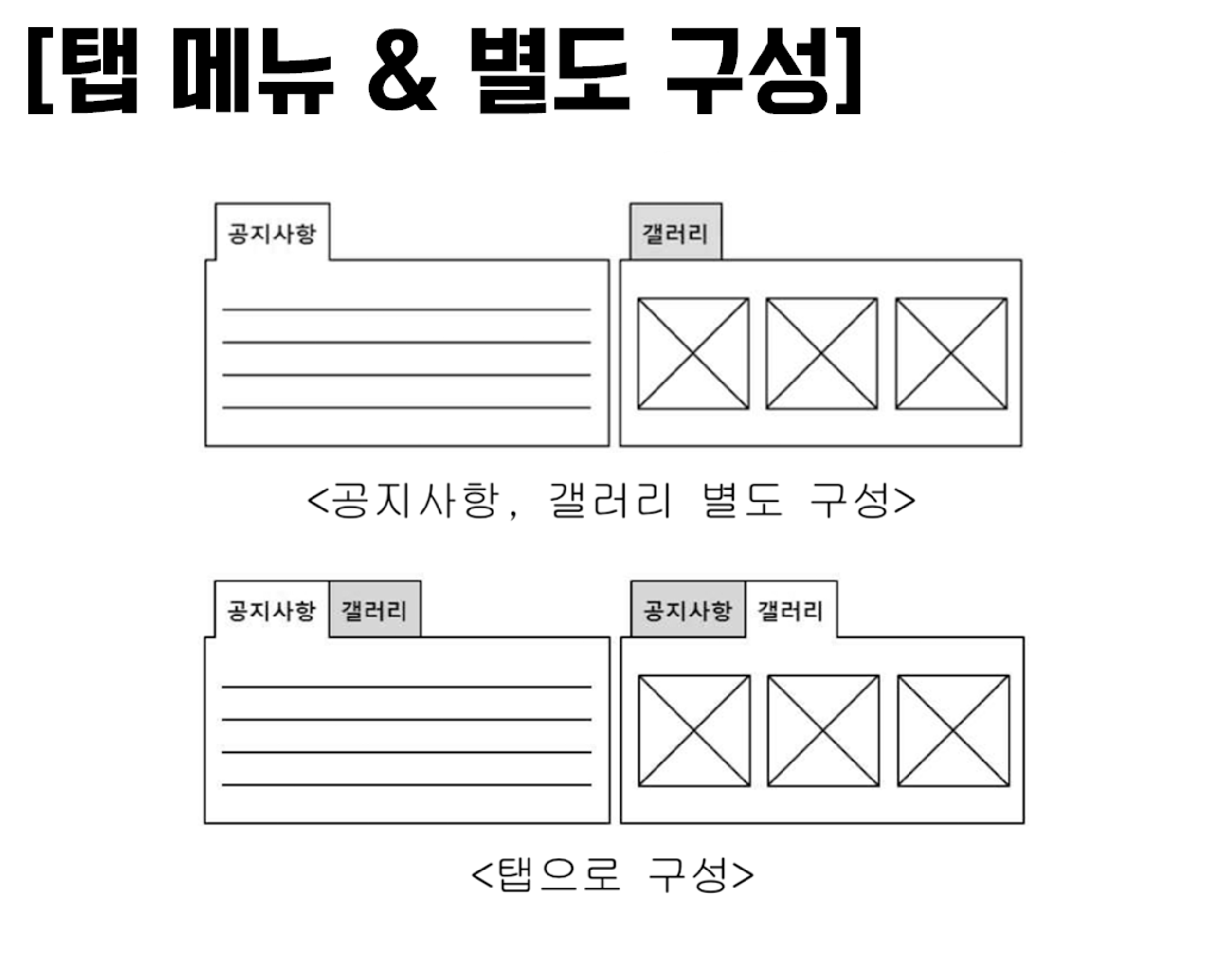
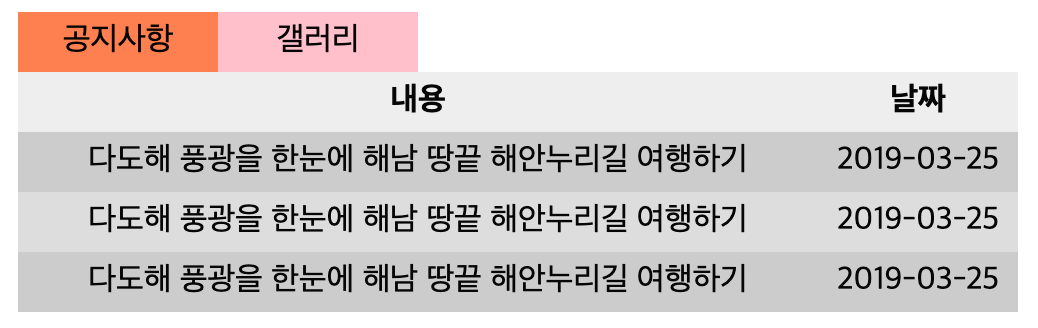
2. 탭 메뉴 제작

1) html
<div id="content">
<div class="cntWrap">
<input type="radio"name="no" id="notice">
<!--input 위치 중요! input:checked~를 사용하기 위해서 label과 .cnt의 형제관계에 있어야 함 -->
<label for="notice" id="noticebtn">
<p>공지사항</p>
</label>
<div class="popup_wrap"><!-- popup창 관련 코드 위치는 꼭 이곳이 아니여도 무관 -->
<div id="popup">
<h2>타이틀</h2>
<p>팝업창입니다. 팝업창 입니다.팝업창입니다. 팝업창 입니다.팝업창입니다. 팝업창 입니다.팝업창입니다. 팝업창 입니다.팝업창입니다. 팝업창 입니다.팝업창입니다. </p>
<button class="close">닫기</button>
</div>
</div>
<div class="cnt">
<table><!-- 공지사항 타이틀 영역과 콘텐츠 영역을 구분하여 표현하기 위해 table사용-->
<!-- dl을 사용해서 dt(타이틀 영역), dd(콘텐츠 영역)으로 해도 될 것 같음-->
<tr><!-- 타이틀 영역 -->
<th>내용</th>
<th>날짜</th>
</tr><!-- 콘텐츠 영역 영역 -->
<tr id="popupbtn"><!-- popup을 하기 위해서 id추가 -->
<td><a href="#">다도해 풍광을 한눈에 해남 땅끝 해안누리길 여행하기</a></td>
<td>2019-03-25</td>
</tr>
<tr>
<td><a href="#">다도해 풍광을 한눈에 해남 땅끝 해안누리길 여행하기</a></td>
<td>2019-03-25</td>
</tr>
<tr>
<td><a href="#">다도해 풍광을 한눈에 해남 땅끝 해안누리길 여행하기</a></td>
<td>2019-03-25</td>
</tr>
</table>
</div>
</div>
<div class="cntWrap">
<input type="radio"name="no" id="gall">
<label for="gall">
<p>갤러리</p>
</label>
<div class="cnt">
<div class="imdd"></div>
</div>
</div>
</div>
2) css
#content {position: relative;}
.cntWrap {float: left;width: 100px;line-height: 30px;text-align: center;}
.cntWrap label {display: block;width: 100px;background-color: pink;}
.cntWrap :checked~label {width: 100px;background-color: coral;}
.cntWrap .cnt {display: none;position: absolute;top: 30px;left: 0;}
.cntWrap :checked~ .cnt {display: block;}
.cntWrap .cnt table {width: 500px;background: #ddd; border-collapse: collapse;}
.cntWrap .cnt table th{background-color: #eee;}
.cntWrap .cnt table tr:nth-of-type(even) {background-color: #ccc;}
.cntWrap .imdd {width: 500px;height: 120px;background-color: coral;}
.cntWrap .popup_wrap {}
.cntWrap .popup_wrap #popup{display: none;position: fixed;top: 50%;left: 50%;margin: -105px 0 0 -155px;width: 300px;height: 200px;padding: 10px;background-color: tan;border: 1px solid #000;border-radius: 5px;}
.cntWrap .popup_wrap #popup h2{text-align: left;border-bottom: 1px solid #000;}
.cntWrap .popup_wrap #popup p{margin-top: 10px;}
.cntWrap .popup_wrap #popup button {position: absolute;bottom: 10px;right: 10px;width: 50px;height: 30px;}
3) js
$('#popupbtn').click(function(){
$('#popup').show();
});
$('.close').click(function(){
$('#popup').hide();
})
'2019웹디자인기능사 실기' 카테고리의 다른 글
| 2019년 웹디자인기능사 실기 프로그램[서브라임텍스트?!?] (394) | 2019.03.28 |
|---|---|
| 2019년 웹디자인기능사 실기 4. [메뉴 유형 E & 퍼블리싱] (405) | 2019.03.21 |
| 2019년 웹디자인기능사 실기 3. [메뉴 유형 D & 퍼블리싱] (374) | 2019.03.21 |
| 2019년 웹디자인기능사 실기 2. [메뉴 유형 C & 퍼블리싱] (383) | 2019.03.21 |
| 2019년 웹디자인기능사 실기 1. [메뉴 유형 A,B & 퍼블리싱] (0) | 2019.03.21 |


